Быстрое создание простой мобильной версии сайта. Часть 2.
(Окончание. Начало см. здесь.)
Третий шаг по созданию мобильной версии сайта
Теперь нужно задать структуру страниц для просмотра сайта на мобильных устройствах.
Ширина мобильной версии сайта
Проблема создания дизайна для мобильной версии сайта состоит в том, что у мобильных устройств очень узкий экран. А Гугл и Яндекс требуют, чтобы при просмотре на мобильных устройствах отсутствовала горизонтальная прокрутка. Значит, версию сайта для мобильных устройств придется делать узкой по ширине.
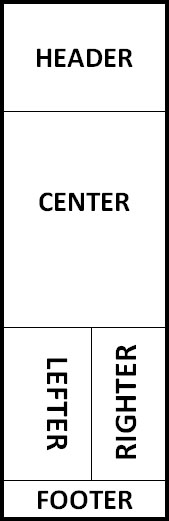
Допустим, для обычного просмотра структура страниц сайта, например, следующая.

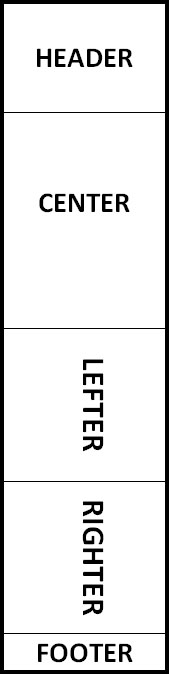
Тогда для мобильного просмотра эти же самые блоки должны располагаться вот так.

Или даже вот так, если блокам Lefter и Righter будет тесно находиться на одном уровне друг с другом.

Здесь блок Righter находится ниже блока Lefter, но в Вашем конкретном случае это может быть и наоборот.
Главное, это не нужно уменьшать ширину этих двух блоков, чтобы попытаться разместить их на одном уровне. На одном уровне их следует размещать, если при этом придется увеличивать их ширину, а не уменьшать. Дело в том, что дальше нам придётся увеличивать все шрифты и размеры многих навигационных элементов и поэтому, возможно, придётся увеличивать ширину блоков Lefter и Righter.
Отличие контента в мобильной версии сайта
Обратите внимание на ещё один важный момент. Очень сильно нежелательно выкидывать какие-нибудь блоки из мобильной версии сайта. А точнее, нежелательно выкидывать контент или часть контента со страниц мобильной версии сайта.
Допустим, в блоке Lefter у Вас находится очень важная система меню сайта, без которой сайту никак не обойтись. А, допустим, в блоке Righter находится какой-то не слишком важный контент. Например, в блоке Righter могут находиться какие-нибудь формы голосований, формы поиска по сайту, дополнительные ссылки на какие-нибудь интересные страницы сайта, ссылки на какие-нибудь другие сайты, реклама и т.д. То есть всё то, без чего Ваш сайт может спокойно обойтись. Часто появляется желание выкинуть всё это из мобильной версии сайта.
Ни в коем случае делать это не надо! Поисковые системы не всегда хорошо относятся к сайту, если одна и та же статическая страница имеет разный контент для разных пользователей. Это явление называется клоакинг и оно допустимо только тогда, когда оно уместно. Например, уместно прогноз погоды и местное время на сайте показывать разным для посетителей из разных городов. Посмотрите статью "Что такое клоакинг", чтобы оценить риски, связанные с показом разного контента на одной и той же странице сайта.
Ширина мобильной версии сайта должна быть такой, чтобы не возникало горизонтальных полос прокрутки. Достаточно сделать эту ширину равной 336 пикселов. С такой шириной мобильной версии сайта Гугл и Яндекс при тестировании мобильной версии никогда не ругались, что присутствует горизонтальная полоса прокрутки.
Если ширины блоков сайта и их расположение задается в файле каскадных стилей style.css, то копируем этот файл под именем, например, mob-style.css. И в этом файле исправляем ширины блоков и их расположение относительно друг друга.
Структура страниц в специальном файле
Если ширины блоков сайта и их расположение задается в Вашей системе управления контентом в специальном файле дизайна, то заходим в этот файл и вносим туда следующий код.
|
<? global $style="style"; if(isset($_SERVER['HTTP_USER_AGENT'])) { if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; } } if($style=="style") { (Здесь описание старого дизайна, которое было.) } else { (Здесь описание дизайна, подправленного для мобильных устройств.) } ?> |
Индивидуальная структура страниц
Хуже всего, если Ваш сайт не использует никакой CMS, и поэтому дизайн задаётся на каждой странице. В этом случае Вам придется залезать на каждую страницу и вносить туда правки.
Допустим, у Вас страницы сайта имеет табличный дизайн, типа такого.
|
<html> <head> . . . <link rel="stylesheet" type="text/css" href="style.css"> . . . </head> <body> <table> <tr> <td> Header </td> </tr> <tr> <td> Lefter </td> <td> Center </td> <td> Righter </td> </tr> <tr> <td> Footer </td> </tr> </table> </body> </html> |
Нужно переделать эти страницы в такие.
|
<html> <head> . . . <? global $style="style"; if(isset($_SERVER['HTTP_USER_AGENT'])) { if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; } } print"<link rel=\"stylesheet\" type=\"text/css\" href=\"$style.css\">"; ?> . . . </head> <body> <? if($style=="style") { print"<table> <tr> <td> Header </td> </tr> <tr> <td> Lefter </td> <td> Center </td> <td> Righter </td> </tr> <tr> <td> Footer </td> </tr> </table>"; } else { print"<table> <tr> <td> Header </td> </tr> <tr> <td> Center </td> </tr> <tr> <td> Lefter </td> </tr> <tr> <td> Righter </td> </tr> <tr> <td> Footer </td> </tr> </table>"; } ?> </body> </html> |
Здесь распознается значение переменной $style, и в зависимости от её значения контент страницы выводится в той или иной структуре.
Четвертый шаг по созданию мобильной версии сайта
Теперь осталось только сделать некоторые правки в файле стилей mob-style.>css.
Ширина картинок
В первую очередь нужно уменьшить ширину всех картинок, ширина которых превышает ширину мобильной версии сайта. Для этого определяем стиль тега img, например, следующим образом.
| img {max-width:334px;height:auto;} |
Смысл этого стиля в том, что он ограничивает ширину всех картинок максимальной шириной 334 пикселя, независимо от того, как ширина картинки определяется в атрибуте width в теге img в html-кодах страницы. А высота картинки автоматически измениться пропорционально изменению её ширины, независимо от того, как высота картинки определяется в атрибуте heigh в теге img в html-кодах страницы. Так что в уменьшенной картинке сохраняться все пропорции, и в мобильной версии сайта картинка не исказится.
Ширина таблиц
С широкими таблицами данных, которые находятся на страницах сайта, такой способ их уменьшения, как с картинками, не всегда получается.
| table {width:334px;} |
Как мы увидим далее размер шрифта для мобильной версии сайта, наоборот, нужно будет увеличивать. Одновременное уменьшение ширины таблицы и увеличение размера шрифта в её ячейках часто бывает несовместимо друг с другом. Точнее всё зависит от конкретной таблицы.
Часто одновременное увеличение размера шрифта и уменьшение ширины таблицы приводит к тому, что таблица или выходит за ширину сайта или её правая часть обрезается. Это зависит от того, как конкретно определяются блоки на сайте и определяется ширина таблицы.
Если правая часть таблицы обрезается, то, разумеется, Гугл и Яндекс не будут ругаться на это. Это будет только неудобно тем, кто просматривает сайт на мобильном устройстве.
Если же отдать предпочтение только увеличению шрифта без корректировки ширины таблицы, то таблица выйдет за ширину 334 пикселей и на мобильной версии сайте появится горизонтальная полоса прокрутки, что не понравится поисковым системам.
Если дизайн сайта сделан на таблицах, то в такой ситуации могут быть дополнительные сложности с дизайном таблиц данных.
Самый радикальный способ решения этой проблемы состоит в том, чтобы сделать все таблицы данных в виде картинок. Причем картинки должны быть и в обычной версии сайта и в мобильной версии, чтобы не создавать разный контент в разных версиях.
К сожалению, этот способ годиться, только если на сайте не так много таблиц данных. Иначе Вы замучаетесь делать PrintScreen страниц своего сайта и резать оттуда участки с таблицами в каком-нибудь графическом редакторе, типа PhotoShop.
А на будущее имейте в виду, что если Вы хотите разместить на своем сайте таблицу с какими-то данными, то лучше сделать таблицу не средствами HTML, а в виде вставленного графического файла. Для этого нужно сделать эту таблицу сначала в какой-нибудь программе, типа Word или Excel. Потом сделать скрин экрана, вырезать таблицу в графическом редакторе и сохранить её в виде файла. И на странице сайта размещать уже графический файл.
Файл из программы Word или Excel с таблицей нужно обязательно сохранить на будущее, на тот случай, если в таблицу с данными придется вносить какие-то изменения и исправления. Особенно, это касается таких таблиц, в которых данные постоянно меняются, например, разного рода рейтинги.
Ширина рекламы
Далее, о чем нужно позаботиться, это реклама на сайте. На Вашем сайте могут находиться разные широкие рекламные баннеры и широкие блоки с рекламой. В мобильной версии сайта такие блоки и баннеры могут приводить к увеличению ширины сайта и появлению полосы горизонтальной прокрутки. Или их правая часть будет принудительно обрезаться.
В первом случае Гугл и Яндекс могут не признать сайт оптимизированным для просмотра на мобильных устройствах. А во втором случае рекламная сеть может посчитать обрезание рекламы нарушением их правил и перестать транслировать рекламу на Вашем сайте.
Идеальное решение этой проблемы состоит в установке на сайте адаптивной рекламы. Такое решение проблемы предлагает, например, Google AdSense. Вы размещаете на страницах сайта адаптивный рекламный блок, который автоматически растягивается на нужную ширину. Причем, увеличение ширины достигается не увеличением изображения внутри рекламного блока, а подбором соответствующей рекламы или увеличением числа блоков.
Если Вы работаете с рекламной системой, у которой нет такого решения проблемы, то придется использовать php-код с оператором if, который будет проверять значение переменной $style, и в зависимости от этого выводить рекламный баннер с большей или меньшей шириной.
Аналогично картинкам, таблицам и рекламным баннерам решаются и проблемы с другими широкими элементами на сайте.
Размер шрифтов
После решения проблем с широкими элементами на сайте, осталось ещё решить проблемы с мелким шрифтом и удобством работы посетителя сайта со ссылками.
Все шрифты на мобильной версии сайта придется увеличить. С помощью файла каскадных стилей mob-style.css это сделать очень легко. Для всех тегов, типа p, li, sub, h1 и подобных нужно определить новые значения font-size или font. Например так.
| p {font-size:20px;} |
При этом нужно соблюдать пропорциональность между размерами разных шрифтов. Размер шрифта в тегах sub и sup должны быть одинаковыми и должны быть меньше, чем в теге p. А размер шрифта в теге p должен быть меньше, чем размеры шрифтов в тегах h. Соответственно, шрифт в h1 должен быть больше шрифта в h2, и т.д.
Яндекс рекомендует сделать размер основного шрифта в тегах p не менее 15. Но если на страницах сайта встречаются верхние и нижние индексы, а тег p имеет размер шрифта всего 15, то теги sub и sup должны иметь размер существенно меньше, чем 15. Это приведет к тому, что поисковые системы при тестировании страниц сайта могут пожаловаться на слишком мелкий шрифт и не признать сайт оптимизированным для мобильных устройств.
Поэтому, если в тексте на сайте используются верхние и нижние индексы (или предполагается, что в будущем такое может случиться), то лучше именно для тегов sub и sup предусмотреть размер 15. А для тега p лучше использовать размеры 18 или 19 или 20.
Удобство работы со ссылками
Последнее, что нужно сделать для мобильной версии сайта, это обеспечить посетителю сайта удобство работы со ссылками. Поисковые системы при тестировании сайта на мобильность обращают особое внимание на то, как далеко друг от друга находятся элементы навигации и просто ссылки в тексте. Они не признают сайт оптимизированным для мобильных устройств, если ссылки находятся слишком близко друг к другу.
Дело в том, что для перехода по ссылкам посетитель сайта в мобильных устройствах применяет не курсор мышка, а свой палец. А у подушечки пальца площадь гораздо больше, чем у кончика курсора мыши. Больше всего пользователей смартфонов в Интернете раздражает ситуация, когда нажимаешь пальцем на одну ссылку, а попадаешь при этом на другую и, соответственно, переход идет совсем не туда.
Эта проблема тоже решается с помощью прописывания нужных свойств элементов навигации. Для того чтобы элементы навигации (например, кнопки в меню) разошлись друг от друга на нужное расстояние задаются новые значения для внешних полей этих элементов, то есть для margin. Например, если элемент навигации имеет класс nav, то можно задать внешние поля так.
| .nav {margin:20px 10px 30px 10px;} |
Эти 4 числа показывают расстояния в пикселах, на которое должны быть отодвинуты соседние элементы от элемента навигации класса nav с каждой из четырех сторон. Первое число, это внешнее поле сверху; второе число, это поле справа; третье число – поле снизу; наконец, четвертое число, это внешнее поле слева. Запомнить этот порядок очень легко. Нужно запомнить фразу "12 часов". Это означает, что поля идут в таком же порядке, как по часовой стрелке, а начинается отчет с самого верхнего поля (где на циферблате 12 часов).
Обратите внимание, что margin задает не суммарный отступ между двумя элементами, а отступ вокруг одного элемента. Например, если элементы навигации класса nav, как в примере выше, расположены рядом по вертикали один под другим, то между двумя соседними элементами будет расстояние 50px. Это 30px поле снизу от верхнего элемента и 20px поле сверху от нижнего элемента.
И, наконец, поисковые системы при тестировании страниц сайта могут ругаться на то, что ссылки очень близко расположены друг от друга в тексте статьи. Это случается, когда две ссылки случайно оказались одна под другой в соседних строках.
Можно, конечно, ещё увеличить размер шрифта, чтобы увеличить расстояние между строками. Но если по тестам поисковиков на мобильной версии сайте уже достаточно крупный размер шрифта текста, то дальнейшее увеличение размера шрифта нежелательно. Есть более простое решение средствами CSS.
Можно не меняя размера шрифта изменить размер междустрочного интервала. Для этого вместо font-size используем font, например, следующим образом.
| p{font:18px/1.5;} |
Это означает размер шрифта 18, а размер междустрочного интервала 1.5.
Пятый шаг по созданию мобильной версии сайта
Наконец, возможно, с мобильной версии сайта придется убрать некоторые скрипты, написанные на языке JavaScript. Какие именно скрипты нужно будет убрать, это смотрите сами, на что будут ругаться Гугл и Яндекс в своих тестах.
Убираются эти скрипты легко с помощью оператора if. который проверяет значение переменной $style. И в зависимости от значения этой переменной или выводим код скрипта на страницу с помощью оператора print или не выводим.
Ну, вот и всё.
Описанный здесь способ создания мобильной версии сайта позволяет быстро и с минимальными трудозатратами и переделками получить такую рабочую мобильную версию сайта, которую признают мобильной и Гугл и Яндекс. На базе этого способа можно и дальше совершенствовать дизайн и юзабилити мобильной версии сайта. Например, можно создать дополнительные версии адаптированные для разных разрешений экрана и разной ширины экрана.
------------------
Автор статьи: Евгений Миронов.
Быстрое создание простой мобильной версии сайта. Часть 1.

Гугл у нас ещё тот затейник! В 2015 году заявил, что будет понижать в мобильной поисковой выдаче те сайты, которые не оптимизированы для мобильных устройств. Дескать, они неудобны для пользователей. А тенденция, якобы, такова, что вот-вот все начнут смотреть сайты в Интернете только со смартфонов и с планшетов.
Действительно ли всем нужна мобильная версия сайта
На самом деле есть много сайтов, которым мобильная версия совсем не нужна. Это, как правило, сайты, которые никого не развлекают и ничего не продают. Например, разного рода сайты с результатами аналитических исследований, сайты, посвященные науке и технике, сайты с разного рода сложными сервисами, и т.д.
На таких сайтах, как правило, бывают большие таблицы данных, длинные и широкие. Там бывают сложные схемы и графики функций. То есть всё то, что очень неудобно рассматривать на маленьком экране смартфона.
Вы видели когда-нибудь биржевого трейдера, который работает на смартфоне? Наоборот, при слове "трейдер", обычно, возникает картина человека, на столе которого находится 4 или 8 широких мониторов. Ибо рисковать своими деньгами из-за неудобного маленького экрана никто не хочет. А также никто не хочет рисковать своими деньгами из-за неадекватной окружающей обстановки. Это только в рекламе показывают трейдеров с ноутбуком или планшетом на пляже или в супермаркете.
Итак, есть много сайтов, которые никто никогда не смотрит на смартфоне. Обычно, если человек в своём смартфоне наткнулся на такой сайт и этот сайт действительно его заинтересовал, то он не будет изучать его в каких-то "походных" условиях. Вместо того, чтобы смотреть этот сайт в автобусе, в гостях или в очереди в поликлинику, нормальный человек приедет домой и будет смотреть заинтересовавший его сайт на нормальном мониторе.
Реальная ситуация с мобильной версией сайта
В реальности с такими сайтами складывается следующая неприятная ситуация.
Доля мобильного поиска постоянно растёт. Неискушенный пользователь пытается в своём смартфоне искать очень серьёзные вещи, порой слабо представляя себе, как результат поиска должен выглядеть в реальности. Пользователь надеется, что решение его проблемы будет очень простым, содержащимся в паре абзацев или даже в паре предложений, которые он полностью изучит за полминуты во время небольшого перерывчика.
Конечно, увидев, что для серьезного изучения вопроса потребуется длительное изучение найденных в поиске сайтов, пользователь потом будет смотреть их на нормальном мониторе. Но он рискует в мобильном поиске найти совсем не те сайты, которые ему нужны. Так как нужные ему сайты, возможно, не имеют версии, адаптированной к мобильным устройствам по причине абсурдности существования такой версии.
В результате, многие хорошие сайты могут потерять существенную долю трафика, так как Гугл будет в первую очередь в мобильном поиске показывать сайты с мобильной версией.
Поэтому нужно обязательно делать мобильную версию сайта.
Какая мобильная версия сайта реально нужна
Если у Вас сайт, например, развлекательной тематики с какими-то анекдотами, то Вам надо уделить мобильной версии сайта самое пристальное внимание. В этом случае нужно будет сделать очень хорошее юзабилити, отдельную адаптированность сайта и под планшеты и под смартфоны, и даже под разные ширины экранов разных устройств. Ибо анекдоты как раз и будут читать в таких ситуациях, как при поездке в автобусе или при стоянии в очереди. Пренебрежение хорошим юзабилити для такого сайта может привести к плохим поведенческим факторам для поисковых систем.
Иное дело, если у Вас такой сайт, которому мобильная версия по существу не нужна. У такого сайта и так, как правило, очень плохие поведенческие факторы при его просмотре с мобильного телефона. И существенно улучшить поведение пользователя мобильного устройства на таком сайте вряд ли уже получится. Тут надо не сайт улучшать, а устройство, с которого смотрят сайт.
Можно, конечно, специально поставить задачу сделать мобильную версию серьёзного сайта с хорошими поведенческими факторами. Но это потребует существенной кардинальной переработки всего сайта, особенно таблиц и картинок. Да и текст лучше сделать в таком же виде, как текст на сайте анекдотов или в ленте соцсетей. То есть, чтобы шли отдельные короткие мысли, слабо связанные друг с другом.
По существу, это нужен просто второй сайт, специально созданный под мобильные устройства. Его нужно создавать в расчете, что пользователь на таком сайте долго не покинет его и будет просматривать там много страниц. То есть даже не надо перекидывать пользователя на первую версию сайта.
Многим владельцам серьезных сайтов такое решение никак не понравится. Это сложное решение, которое будет долго реализовываться. А самое главное, этот второй сайт, возможно, вообще, будет ориентироваться совсем на другую целевую аудиторию, которая первому сайту совсем не нужна.
Поэтому решение должно быть в стиле: "Гугл, отвяжись!" То есть нужно очень быстро без больших телодвижений создать очень простую мобильную версию сайта, которую Гугл и Яндекс признают полноценной мобильной версией. И тем самым поисковики перестанут гнобить Ваш сайт в поисковой выдаче.
С 2015 года прошло уже два года. За это время у всех основных систем управления контентом уже появились версии для мобильных устройств. Поэтому в этой статье пойдет речь о создании мобильной версии сайтов, которые сидят или на самописных CMS или старых системах управления контентом, которые уже не поддерживаются разработчиками, или, вообще, не используют никаких движков.
Итак, стоит задача максимально быстро и просто создать мобильную версию сайта, если кроме Вас заняться этим больше некому. Цель такой версии состоит только лишь в том, чтобы поисковые системы признали сайт оптимизированным для мобильных устройств.
Гугл и Яндекс признают Ваш сайт оптимизированным для мобильных устройств, если страницы сайта проходят их тесты на мобильность вебстраниц. Вот эти тесты:
- Тест Гугла.
- Тест Яндекса. (Нужен доступ в Яндекс-Вебмастер.)
Отдельный поддомен
Первое, что нужно решить, это нужно ли создавать мобильную версию сайта в отдельном поддомене. Допустим, есть сайт с доменом site.ru. Нужно ли мобильную версию делать в поддомене, типа pda.site.ru. Когда пользователь пытается зайти на сайт с мобильного устройства, специальный редирект отправляет его на ту же страницу в поддомен. И, наоборот, если с обычного компьютера человек пытается зайти на поддомен, то его автоматом перебрасывает на основной домен.
Ну, понятно, что нужно будет объявить этот поддомен зеркалом основного сайта, чтобы не было дублирования контента. И понятно, что поддомен будет брать контент автоматически с основного сайта, чтобы не надо было вносить правки в контент дважды.
Автор данной статьи отрицательно относится к созданию мобильной версии сайта в отдельном поддомене. Возможно, это субъективное мнение, которое основано на печальном личном опыте создания wap-сайта в эпоху кнопочных мобильных телефонов. Когда-то было потрачено много времени на изучение того, как создать wap-сайт для кнопочного телефона. И вот, когда wap-версия сайта, наконец, была готова, оказалось, что она никому уже не нужна, так как кнопочные телефоны стали уходить в прошлое.
Сейчас уже есть понимание того, что и смартфоны с планшетами скоро тоже исчезнут. И тогда актуальным станет создание версий сайтов для каких-нибудь умных часов или умных очков, умных столов, умных окон, умных зеркал, умных стен, умных листов электронной бумаги и т.д. Причём, не факт, что каждое из этих умных устройств будет появляться только после заката популярности предыдущего умного устройства. Они могут существовать одновременно. Поэтому не стоит под каждый тип устройства создавать версию сайта в отдельном поддомене.
Стратегически более правильным решением представляется сделать мобильную версию сайта в основном домене. Сайт должен распознавать устройство пользователя и показывать ему соответствующую версию сайта без перебрасывания пользователя на другой поддомен. И по мере появления каких-то новых типов устройств, которые позволяют просматривать сайты, нужно создавать новые версии сайта также в основном домене.
Нулевой шаг по созданию мобильной версии сайта
Итак, первое, что нужно сделать, это установить на сайте распознавание устройства, с которого идет просмотр сайта.
Но прежде, чем приступить к решению этой проблемы, нужно сделать одну маленькую вещь. Нужно в раздел head каждой вебстраницы сайта добавить следующий метатег:
<meta name="viewport" content="width=device-width">
В Интернете море информации по вопросу о том, зачем нужен этот метатег. Поэтому не будем тут повторять общеизвестные факты.
Первый шаг по созданию мобильной версии сайта
Всё дальнейшее рассмотрение будем делать для вебстраниц сайта с поддержкой PHP. И все примеры будут тоже для PHP. Если Ваш сайт находится на хостинге, который не поддерживает PHP, то всё можно сделать аналогично и при помощи JavaScript.
Кроме того, не надо все приведенные здесь рецепты бездумно копировать для своего сайта. Самое главное для читателя, это понять сам принцип, как и для чего это всё делается. Поэтому здесь будет минимум программного кода и максимально подробное объяснение его.
Распознание мобильного устройства
Самый простой способ узнать тип устройства посетителя сайта, это посмотреть его User-Agent. У большинства браузеров мобильных устройств User-Agent содержит слово Mobile. По присутствию этого слова в User-Agent и нужно делать распознавание типа устройства просмотра посетителя сайта.
Есть небольшой нюанс. Существует несколько очень редких (в России практически не встречаются) мобильных браузеров, в User-Agent которых нет волшебного слова Mobile. На наше счастье Гугл этот факт полностью игнорирует.
Видимо, Гугл считает ситуацию с User-Agent этих браузеров каким-то отклонением от стандартов. Если это действительно так, то новые версии этих браузеров будут уже соответствовать этим стандартам, и их User-Agent будет уже содержать слово Mobile.
Сейчас ситуация такая, что если Вы сделаете мобильную версию сайта только для посетителей со словом Mobile в User-Agent, то и Гугл и Яндекс признают Ваш сайт адаптированным для мобильных устройств. Их тесты не выдадут Вам сообщения, что сайт адаптирован только для некоторых мобильных устройств.
Какого-то более тонкого распознавания типа устройств посетителей сайта делать не нужно. Достаточно разделить все устройства на мобильные и немобильные. Различать планшеты и смартфоны уже не нужно. Также не нужно различать разные типы экранов смартфонов.
Для нас это уже лишнее, так как мы создаем мобильную версию сайта по принципу "Гугл, отвяжись!" То есть делаем минимальные вещи, которые достаточны, чтобы поисковые системы признали сайт адаптированным к мобильным устройствам. Если нужна адаптация к разным размерам экранов и разрешениям экранов, то можете потом на досуге доработать более тонкое распознавание устройства посетителя сайта. И, соответственно, доработать мобильную версию сайта (или создать несколько мобильных версий).
А сейчас у нас будет только две версии сайта. Одна версия для случая, когда User-Agent посетителя содержит слово Mobile, и другая версия для всех остальных случаев.
Для этого на каждой вебстранице сайта в разделе head должен находиться примерно такой код на PHP:
if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { . . . }
Оператор mb_ereg() наиболее корректно проверяет наличие слова Mobile в User-Agent.
Итак, если условие оператора if распознает наличие слова Mobile в User-Agent посетителя сайта, то должен выполниться какой-то программный код.
Распознание ботов
На сайты могут заходить не только люди через браузеры или боты, которые маскируются под людей, но и такие боты, которые не имеют User-Agent. Понятно, что проверять наличие слова Mobile в User-Agent имеет смысл только тогда, когда User-Agent существует. То есть когда глобальная переменная $_SERVER['HTTP_USER_AGENT'] является установленной.
Значит, код проверки должен быть таким:
if(isset($_SERVER['HTTP_USER_AGENT'])) {
if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { . . . }
}
Боты, которые не имеют User-Agent, получат обычную версию сайта, а не мобильную, так как их не волнует дизайн Вашего сайта.
Второй шаг по созданию мобильной версии сайта
Если User-Agent существует и содержит слова Mobile, то мы фиксируем эту ситуацию, присваивая какой-то введенной глобальной переменной некоторое определенное значение. Потом, когда, понадобится, мы будем проверять значение этой переменной, и в зависимости от этого значения делать те или другие вещи.
Глобальная переменная
Код в секции head будет выглядеть, например, так:
<?
global $style="style";
if(isset($_SERVER['HTTP_USER_AGENT'])) {
if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; }
}
?>
Здесь введена глобальная переменная $style, которая в общем случае, по умолчанию, имеет значение "style", а для мобильного случая будет иметь значение "mob-style". Таким образом, если нам нужно вывести на экран устройства просмотра что-то разное в зависимости от устройства просмотра, то мы просто проверяем значение переменной $style, и в зависимости от её значения выводим то или иное на экран устройства.
Переменную $style делаем на всякий случай глобальную, чтобы с ней можно было работать в любом коде из вставляемых файлов и функций.
Имя файла каскадных стилей
Посмотрим такой пример. Допустим, весь мобильный дизайн сайта описан с помощью CSS в файле mob-style.css, а основной дизайн сайта описан в файле style.css. Тогда код PHP в разделе head будет выглядеть так:
<?
global $style="style";
if(isset($_SERVER['HTTP_USER_AGENT'])) {
if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; }
}
print"<link rel=\"stylesheet\" type=\"text/css\" href=\"$style.css\">";
?>
В результате работы этого кода PHP в секции head будет в кодах HTML стоять или строка:
<link rel="stylesheet" type="text/css" href="mob-style.css">
Это для мобильных устройств. Или следующая строка:
<link rel="stylesheet" type="text/css" href="style.css">
Это для всех остальных случаев. То есть дизайн страницы будет браться из разных файлов каскадных стилей.
(Окончание см. здесь.)
------------------
Автор статьи: Евгений Миронов.
16 декабря 2014, 16:04
Некоторые странности

Недавно просматривая старые записи блога Бомжа в Квадрате, обнаружил сей пост. И подумал, а что я в последнее время сделал со своими сайтами не для заработка денег, а просто так из любопытства. И вспомнил.
Когда-то в каком-то лохматом году еще при изучении HTML потребовалось мне сделать 4 сайта с основными простыми html-дизайнами. А заодно разместить на этих сайтах и справочники по html-разметке этих дизайнов. Все 4 сайта разместил на Народе. Это была еще эпоха Мастерской Народа.
Я демонстрировал эти сайты, как примеры сайтов, созданных без всяких PHP и CMS. Эти 4 сайта спокойно пережили переход Народа на темную сторону силы в виде конструктора народных сайтов. Но они не смогли пережить капитуляцию перед Юкозом.
Пришлось переселять их на Хостинжер, где они спокойно жили до недавнего времени. На всех страницах юкозных сайтах был поставлен редирект Refresh для того, чтобы, если кто установил ссылки на эти сайты в домене narod.ru и переходил по тем ссылкам, то сразу попадал на нужные сайты на хостинге с FTP-доступом для всех желающих, а не только для народной элиты на юкозе.
И вот, как-то раз почему-то захотелось узнать мне, а индексируются ли эти сайты поисковыми системами или нет. В общем-то, желание достаточно неуместное, так как сайты изначально задумывались не для их раскрутки в поисковиках, а просто, как учебные демонстрационные примеры и не более.
Оказалось, что ни один из сайтов не проиндексирован ни в Гугле, ни в Яндексе. Однако в Гугле проиндексированы пустые народные страницы с редиректами.
Это несколько озадачило…
Ну, Яндекс, это понятно, изначально не хотел индексировать их и не стал. А вот Гугл? Почему не наоборот? Почему пустые вебстраницы с редиректом в поддомене narod.ru проиндексированы, а нормальные страницы с контентом в поддомене id1945.com не индексируются?
Общение с вебмастерским саппортом Гугла прояснило ситуацию. Оказалось, с этими моими сайтами всё нормально. Но Гугл их индексировать принципиально не будет из-за того, что они сидят в поддоменах домена id1945.com, который пользуется у Гугла недоброй славой по причине спама, дорвеев и других грехов. Администрация Хостинжера честно и мужественно признала наличие такой проблемы.
Нет никакой гарантии, что и другие домены Хостинжера не начнут пользоваться дурной славой у Гугла (или уже пользуются). А также нет никакой гарантии, что такова проблема отсутствует на других бесплатных хостингах с доступом по FTP. Поэтому было принято решение окончательно разместить это семейство сайтов на платном хостинге в поддоменах одного из своих доменов, где они и находятся в настоящий момент:
Это было всего лишь предыстория. А теперь сама история.
При переносе пришлось править некоторые устаревшие тексты на этих сайтах и дополнять новыми. Когда дошел черед до сайта на фреймах, то я озадачился, чем же можно дополнить этот сайт. Вроде бы нет ничего проще фреймов и поэтому придумать тут уже ничего нельзя.
Из любопытства ради решил я посмотреть, а что будет, если сделать рекурсию. Мне рано или поздно должна была прийти в голову такая неожиданная мысль, так как я большой любитель самоподобных геометрических объектов, которые в Интернете часто ошибочно именуют фракталами.
Итак, я в индексном файле указал, что в центральный фрейм нужно снова загрузить индексный файл. Однако бесконечно много вложенных друг в друга фреймов не получилось. В центральный фрейм сайта послушно погрузился еще раз этот же сайт. И не более.
Внутреннее меню работало точно также, как внешнее меню, то есть грузило контент в первый центральный фрейм и тем самым это убивало сайт во внутреннем фрейме. См. пункт меню Матрешка на фреймах. Причем, если Вы во внутреннем меню нажмете на пункт Матрешка на фреймах, то это ничего не меняет.
А хотелось бы создать рекурсию, чтобы во внутренний фрейм еще раз подгружался сайт, у которого во внутренний фрейм снова подгружается этот же сайт. И так далее до бесконечности.
Зачем?
А не знаю! Просто хочу. Просто интересно.
Решение было найдено. Правда, сайт самоподгружается не бесконечное число раз, а конечное наперед заданное число раз. Но это не важно, так как на экране монитора Вы всё равно не увидите бесконечное число сайтов, вложенных друг в друга. На каком-то этапе границы очередного внутреннего фрейма займут всю площадь, отведенную на этот фрейм. Поэтому внутри такого фрейма Вы уже ничего не увидите.
Вы можете посмотреть это решение, нажав на пункт меню Супер-Матрешка. Количество вложенных друг в друга сайтов, которое Вы увидите, зависит от разрешения и размера Вашего монитора. Меню во всех вложенных сайтах работает корректно, то есть вызываемый контент заполняет только нужные фреймы и не убивает всю внешнюю вложенную структуру.
Это масштабирование делается так. Надо создать много вложенных друг в друга папок с одним и тем же названием. В каждую из этих папок заселить все файлы сайта на фреймах. Но в каждом индексном файле указать своё имя центрального фрейма, куда будет грузится контент из вызываемых по меню файлов. Соответственно, в каждом файле меню исправляем имена фреймов, в которые нужно загружать вызываемый контент.
Вот и всё, больше ничего править не надо.
Отличие пункта меню Матрешка на фреймах, от пункта меню Супер-Матрешка, состоит в том, что в Матрешке на фреймах Вы грузите в центральный фрейм индексный файл, который находится в той же папке, то есть самого себя. А в пункте меню Супер-Матрешка Вы грузите индексный файл из внутренней папки.
Зачем всё это нужно, и как на этом заработать деньги, я не знаю.
------------------
Автор статьи: Евгений Миронов.
22 сентября 2014, 12:37
Права зверя на чужой файл на хостинге

Этот пост является не столько продолжением, сколько уточнением статьи про права доступа к файлам на хостинге. Рекомендую сперва вернуться к этой статье и освежить в памяти информацию о правах доступа и о владельцах файлов. Заодно, это отфильтрует от данного поста "пионеров", которые не используют полноценные хостинги.
В той статье давалось решение проблемы с "завладением" теми файлами, которые были созданы не пользователем хостинга, а скриптами, работающими на хостинге. В частности речь шла о файлах, владельцем которых является Apache. Причем, там речь шла не об исполняемом файле, а о таким файле, который редактируется скриптом, написанном на PHP.
Напоминаю, что там давался такой рецепт редактирования файлов, созданных апачем. Сначала копируем апачевский файл себе в компьютер и редактируем его. Затем сносим старый файл на хостинге. Потом копируем отредактированный файл на хостинг. И, наконец, ставим этому файлу права доступа 777, чтобы скрипт мог продолжать корректно работать с этим файлом.
На самом деле права 777 для файла не есть хорошо с точки зрения хостера. Они считают, что такие права доступа на файл создают уязвимости в безопасности Вашего сайта. Поэтому служба поддержки хостинга обычно рекомендует в таких случаях ставить права доступа 755.
Но это принципиально неверно, так как циферка 5 означает, что даются только права чтения и исполнения. А так как эти пятерки стоят на втором и на третьем месте, то именно такие права даются не владельцу файла, а группе и всем остальным. Но владельцем файла стали именно Вы. Поэтому тот же Apache не сможет ничего записать в этот файл. Поэтому права 755 хороши только для исполняемых файлов, но никак не подходят для файлов, в которые скрипты пишут информацию.
Стандартные права доступа на все те файлы, которые Вы копируете на хостинг со своего компьютера, по умолчанию устанавливаются как 644. То есть "чужакам" можно их только читать. Именно в этом причина того, что теперь скрипт не может в этот файл ничего записывать. Причем скрипту не нужно исполнять этот файл. Скрипту достаточно этот файл только читать и редактировать его.
Получается, что для скрипта достаточно будет только циферки 6, а не 7. А цифр с 1 до 5 на втором и третьем месте явно недостаточно.
Поэтому такому перезаписанному файлу, владельцем которого стал пользователь, можно вместо прав 644 присвоить права 666, а не 777. Первую циферку 6 мы не меняем и оставляем как есть, а для группы и всех остальных меняем 4 на 6.
Возможно, одна из этих шестерок тоже лишняя. Возможно, вместо 666 можно поставить права доступа 646 или 664. Но, честно говоря, я не разобрался, является ли Apache "всем остальным" по отношению к пользователю хостинга или апач входит в группу пользователя.
Я не на столько хорошо разбираюсь в работе хостингов. Поэтому не могу сказать, кем приходится Apache пользователю.
Можно, конечно, еще и провести эксперимент на своем хостинге с правами 664 и 646, и посмотреть, что получится. Но я думаю, что мне делать такие эксперименты бессмысленно. Дело в том, что я не разбираюсь в таких вопросах, как, например, а может ли на одних хостингах апач быть в группе, а на других хостингах относиться ко всем остальным. И тем более, я не разбираюсь в том, может ли на одном и том же хостинге, и даже на одном и том же сайте с разными скриптами, этот апач быть и в группе и вне группы в зависимости от скрипта.
Поэтому в этом посте приводится универсальное решение. Ставьте права доступа 666 на все те файлы, которые должен создать скрипт и писать в него информацию, после того, как Вы перепишите этот файл.
------------------
Автор статьи: Евгений Миронов.
30 января 2014, 13:30
Ответы на часто задаваемые вопросы по материалам этого блога
Здесь собраны некоторые частые вопросы по теме переноса сайтов с хостинга narod.ru на хостинг ucoz.ru, которые были затронуты в данном блоге
Какой бесплатный хостинг является достойной заменой хостинга narod.ru?
Это зависит от того, что Вы юзали на Народе. Если Вы использовали Мастерскую или FTP-доступ, то обратите внимание на хостинг Хостинжер. А если Вы на Народе использовали конструктор сайтов, то обратите внимание на хостинг Юкоз. Если этого мало, то смотрите этот список бесплатных хостингов.
Как правильно перенести сайт с Народа на Юкоз?
Никак. Ваш сайт перенесли без Вашего участия. Ваше присутствие при этом не требуется.
Как отключить бесплатно рекламу Юкоза?
На такой вопрос отвечать бессмысленно по той простой причине, что администрация Юкоза постоянно мониторит свои сайты на бесплатном тарифе и отслеживает, где веб-мастер занимается блокированием рекламы Юкоза. При обнаружении блокирующего кода, администрация Юкоза удаляет этот код, а веб-мастера предупреждает, что такие его действия являются нарушением пользовательского соглашения и что, при повторении подобной попытке блокирования рекламы, Юкоз может прекратить предоставление бесплатных услуг хостинга для данного сайта.
Кроме того, Юкоз постоянно совершенствует код своего конструктора сайтов в таком направлении, чтобы сделать нерабочими уже известные способы блокировки рекламы. Именно поэтому большинство способов блокировки рекламы Юкоза, которые Вы можете найти в Интернете, сейчас уже не работают. А те, которые пока еще работают, скоро тоже перестанут работать.
Единственный правильный способ избавится от рекламы Юкоза, это перейти на платный тариф. А если у Вас бывший Народный сайт, который имеет в Юкозе FTP-доступ, тогда можно для широких мониторов разместить изображения страниц своего сайта слева от рекламы, чтобы реклама не загораживала контент веб-страниц сайта. Перед использованием данного метода необходимо посмотреть статистику посещений своего сайта, чтобы посмотреть, какие разрешения экрана монитора у посетителей Вашего сайта. Подбирать ширину страниц сайта следует так, чтобы минимизировать число посетителей, для которых реклама будет закрывать часть страниц сайта.
Как войти на сайт с narod.ru после его переноса на Ucoz?
Для этого надо сначала сделать попытку войти на свой сайт на сайте narod.ru. При попытке такого входа Вы получите инструкцию, как зайти на свой сайт, перенесенный на Юкоз.
Как загрузить свой сайт на хостинг ucoz.ru?
Никак. Если у Вас есть сайт на каком-то хостинге, то Вы его не сможете перенести на хостинг Юкоз. Дело в том, что на хостинге Юкоз, все сайты создаются в их оригинальной CMS, которая не существует в бесплатном доступе и не продается за деньги. Этот конструктор сайтов используется только на хостинге Юкоз.
Поэтому единственный способ перенести свой сайт на хостинг ucoz.ru, это переносить вручную контент каждой страницы. Если страниц немного, то это не трудно. Но прежде чем переносить свой сайт на хостинг Юкоз, сначала сто раз подумайте, стоит ли это делать. Ведь если Вы захотите потом сменить хостинг на другой, то придется точно также долго копировать контент каждой страницы.
Как редактировать Народные сайты через Юкоз?
Если Ваш Народный сайт Вы раньше редактировали через Мастерскую или копировали файлы веб-страниц на хостинг через FTP, то на Юкозе Вам оставили такую возможность копировать файлы веб-страниц через FTP-доступ. То есть, Вы редактируете файлы страниц своего сайта в редакторе Блокнот из стандартных программ, которые устанавливаются в операционной системой Windows, и потом копируете их на хостинг Юкоз.
Если Вы не пользовались FTP-протоколом для передачи файлов на хостинг, а только работали в Мастерской, тогда Вам нужно освоить какую-нибудь программу ftp-клиент, например, бесплатную программу FileZilla Client.
Если Вы раньше редактировали свой Народный сайт через конструктор сайтов, то Вам теперь нужно редактировать свой сайт через конструктор сайтов Юкоза.
Как попасть в панель управления сайтами при переходе с narod.ru на ucoz.ru?
Сначала надо войти на свой сайт на сайт narod.ru. При этом Вам будет дана инструкция, как подтвердить свои права на свой сайт на хостинге ucoz.ru.
Не пытайтесь это сделать каким-то другим способом. Вам сначала надо подтвердить свои права на перенесенный сайт. А это можно сделать только если у Вас есть пароль от аккаунта на сайте narod.ru. До подтверждения своих прав на сайт, в аккаунте Юкоза еще даже не задан пароль от этого аккаунта. Пароль Вы задаете сами, после подтверждения своих прав.
Сайт перенесен с narod.ru на ucoz. Как добавить страницу?
Сначала подтвердить свои права на свой сайт. (См. предыдущий вопрос.), задать новый пароль от аккаунта на Юкозе и зайти в свой новый аккаунт на Юкозе.
Далее всё зависит от того, что за сайт был у Вас на хостинге narod.ru.
Если Вы имели доступ по FTP (или редактировали сайт через Мастерскую), то Вам нужно в аккаунте Вашего сайта на Юкозе задать новый пароль для FTP-доступа. После этого новые страницы на сайт можно копировать через FTP-протокол.
Если Вы делали свой сайт на хостинге narod.ru через конструктор сайтов, то теперь Вам придется осваивать конструктор сайтов Юкоза, чтобы добавлять на сайт новые страницы.
Можно ли восстановить старый народный адрес на новом сайте ucoz?
Адрес Вашего народного сайта после переноса на хостинг Юкоза не меняется. Он остается тем же самым.
Почему сайт, который находился на хостинге народ, теперь не работает?
Все народные сайты были перенесены на хостинг юкоз. Если Ваш сайт на юкозе не посещается в течение месяца, то его закрывают.
Сайт перенесли с Народа на Юкоз. Какие теперь пароли?
Зайдите в аккаунт своего сайта на Narod.ru и подтвердите свои права на свой сайт. После этого Вы получите доступ в аккаунт своего сайта на хостинге Юкоз и там зададите свои пароли для доступа в аккаунт (и доступа по FTP, если на Народном сайте Вы имели такой доступ).
Как восстановить сайт на ucoz после переноса с народа?
Если Ваш сайт перенесли с Народа на Юкоз и после этого Ваш сайт исчез, то значит, что Ваш сайт был удален за отсутствие посещений. Такой удаленный сайт уже никак не восстановить.
Как зайти на свой сайт на народе после переезда на ucoz?
Чтобы зайти в аккаунт своего сайта на Юкозе, после переезда с Народа, Вам нужно воспользоваться Вашим новым паролем, который Вы задали, когда подтвердили свои права на свой сайт при попытке зайти в свой аккаунт на сайте narod.ru.
Что делать с сайтом на народе который перенесли на ucoz?
Можете с ним ничего не делать. Всё зависит от того, зачем Вам этот сайт, какова была задача создания сайта.
При подтверждении своих прав на аккаунт Юкоза, которое Вы делаете в аккаунте на Народе, Юкоз предлагает Вам или остаться на Юкозе или забрать архив своего сайта и подыскать ему другой хостинг.
А сайты с народ ру переданы на укоз?
Совершенно верно, в марте-мае 2013 года это произошло. Адреса сайтов сохранили старыми, чтобы не пропали усилия по раскрутке сайта.
Как редактировать сайт narod на ucoz?
Или через конструктор Юкоза или в Блокноте Windows.
Первый вариант для тех, кто раньше редактировал свой сайт через конструктор Народа. Второй вариант для тех, кто редактировал свой сайт через Мастерскую Народа или в Блокноте Windows и потом копировал файлы по FTP.
Куда переехал хостинг narod2?
Этот хостинг переехал туда же, куда и хостинг narod, то есть на хостинг ucoz.ru.
Как сделать на ucoz.ru вход на свой сайт по ftp после переезда с народа?
Для этого зайдите в аккаунт своего сайта на ucoz.ru и найдите там то место, где задается пароль для ftp-доступа. Задайте этот пароль. После чего можете заходить на свой сайт по ftp.
Как войти админом в укоз на бывший сайт народа?
Сначала войдите в свой аккаунт на сайте narod.ru, чтобы получить доступ в аккаунт своего сайта на хостинге Укоз.
На ucoz narod. Как подтвердить права?
Сначала нужно подтвердить свои права на свой аккаунт на сайте narod.ru. Если Вы не подтвердите свои права на аккаунт на сайте narod.ru, то никаких прав на сайте ucoz.ru не получите.
Как восстановить доступ к сайтам перенесенным с народ ру?
Если Вы имеете доступ к аккаунту на сайте narod.ru, тогда надо воспользоваться этой возможностью и зайти в свой аккаунт на сайте narod.ru. Только оттуда Вы сможете восстановить доступ к своему сайту, перенесенному на хостинг Юказа.
Где находятся сайты narod.ru?
Физически они сейчас находятся на хостинге ucoz.ru. Они имеют соответствующие IP-адреса. Но доменные адреса они сохранили старые.
Почему не могу посмотреть ftp детали в ucoz?
Если в аккаунте Вашего сайта на хостинге Ucoz Вы не можете посмотреть делали FTP, то это означает, что FTP-доступ к Вашему сайту невозможен.
Как самостоятельно перенести народный сайт на ucoz?
Самостоятельно никак нельзя. Ваш Народный сайт перенесен на ucoz без Вашего участия.
------------------
Автор статьи: Евгений Миронов.

Гугл у нас ещё тот затейник! В 2015 году заявил, что будет понижать в мобильной поисковой выдаче те сайты, которые не оптимизированы для мобильных устройств. Дескать, они неудобны для пользователей. А тенденция, якобы, такова, что вот-вот все начнут смотреть сайты в Интернете только со смартфонов и с планшетов.
Действительно ли всем нужна мобильная версия сайта
На самом деле есть много сайтов, которым мобильная версия совсем не нужна. Это, как правило, сайты, которые никого не развлекают и ничего не продают. Например, разного рода сайты с результатами аналитических исследований, сайты, посвященные науке и технике, сайты с разного рода сложными сервисами, и т.д.
На таких сайтах, как правило, бывают большие таблицы данных, длинные и широкие. Там бывают сложные схемы и графики функций. То есть всё то, что очень неудобно рассматривать на маленьком экране смартфона.
Вы видели когда-нибудь биржевого трейдера, который работает на смартфоне? Наоборот, при слове "трейдер", обычно, возникает картина человека, на столе которого находится 4 или 8 широких мониторов. Ибо рисковать своими деньгами из-за неудобного маленького экрана никто не хочет. А также никто не хочет рисковать своими деньгами из-за неадекватной окружающей обстановки. Это только в рекламе показывают трейдеров с ноутбуком или планшетом на пляже или в супермаркете.
Итак, есть много сайтов, которые никто никогда не смотрит на смартфоне. Обычно, если человек в своём смартфоне наткнулся на такой сайт и этот сайт действительно его заинтересовал, то он не будет изучать его в каких-то "походных" условиях. Вместо того, чтобы смотреть этот сайт в автобусе, в гостях или в очереди в поликлинику, нормальный человек приедет домой и будет смотреть заинтересовавший его сайт на нормальном мониторе.
Реальная ситуация с мобильной версией сайта
В реальности с такими сайтами складывается следующая неприятная ситуация.
Доля мобильного поиска постоянно растёт. Неискушенный пользователь пытается в своём смартфоне искать очень серьёзные вещи, порой слабо представляя себе, как результат поиска должен выглядеть в реальности. Пользователь надеется, что решение его проблемы будет очень простым, содержащимся в паре абзацев или даже в паре предложений, которые он полностью изучит за полминуты во время небольшого перерывчика.
Конечно, увидев, что для серьезного изучения вопроса потребуется длительное изучение найденных в поиске сайтов, пользователь потом будет смотреть их на нормальном мониторе. Но он рискует в мобильном поиске найти совсем не те сайты, которые ему нужны. Так как нужные ему сайты, возможно, не имеют версии, адаптированной к мобильным устройствам по причине абсурдности существования такой версии.
В результате, многие хорошие сайты могут потерять существенную долю трафика, так как Гугл будет в первую очередь в мобильном поиске показывать сайты с мобильной версией.
Поэтому нужно обязательно делать мобильную версию сайта.
Какая мобильная версия сайта реально нужна
Если у Вас сайт, например, развлекательной тематики с какими-то анекдотами, то Вам надо уделить мобильной версии сайта самое пристальное внимание. В этом случае нужно будет сделать очень хорошее юзабилити, отдельную адаптированность сайта и под планшеты и под смартфоны, и даже под разные ширины экранов разных устройств. Ибо анекдоты как раз и будут читать в таких ситуациях, как при поездке в автобусе или при стоянии в очереди. Пренебрежение хорошим юзабилити для такого сайта может привести к плохим поведенческим факторам для поисковых систем.
Иное дело, если у Вас такой сайт, которому мобильная версия по существу не нужна. У такого сайта и так, как правило, очень плохие поведенческие факторы при его просмотре с мобильного телефона. И существенно улучшить поведение пользователя мобильного устройства на таком сайте вряд ли уже получится. Тут надо не сайт улучшать, а устройство, с которого смотрят сайт.
Можно, конечно, специально поставить задачу сделать мобильную версию серьёзного сайта с хорошими поведенческими факторами. Но это потребует существенной кардинальной переработки всего сайта, особенно таблиц и картинок. Да и текст лучше сделать в таком же виде, как текст на сайте анекдотов или в ленте соцсетей. То есть, чтобы шли отдельные короткие мысли, слабо связанные друг с другом.
По существу, это нужен просто второй сайт, специально созданный под мобильные устройства. Его нужно создавать в расчете, что пользователь на таком сайте долго не покинет его и будет просматривать там много страниц. То есть даже не надо перекидывать пользователя на первую версию сайта.
Многим владельцам серьезных сайтов такое решение никак не понравится. Это сложное решение, которое будет долго реализовываться. А самое главное, этот второй сайт, возможно, вообще, будет ориентироваться совсем на другую целевую аудиторию, которая первому сайту совсем не нужна.
Поэтому решение должно быть в стиле: "Гугл, отвяжись!" То есть нужно очень быстро без больших телодвижений создать очень простую мобильную версию сайта, которую Гугл и Яндекс признают полноценной мобильной версией. И тем самым поисковики перестанут гнобить Ваш сайт в поисковой выдаче.
С 2015 года прошло уже два года. За это время у всех основных систем управления контентом уже появились версии для мобильных устройств. Поэтому в этой статье пойдет речь о создании мобильной версии сайтов, которые сидят или на самописных CMS или старых системах управления контентом, которые уже не поддерживаются разработчиками, или, вообще, не используют никаких движков.
Итак, стоит задача максимально быстро и просто создать мобильную версию сайта, если кроме Вас заняться этим больше некому. Цель такой версии состоит только лишь в том, чтобы поисковые системы признали сайт оптимизированным для мобильных устройств.
Гугл и Яндекс признают Ваш сайт оптимизированным для мобильных устройств, если страницы сайта проходят их тесты на мобильность вебстраниц. Вот эти тесты:
- Тест Гугла.
- Тест Яндекса. (Нужен доступ в Яндекс-Вебмастер.)
Отдельный поддомен
Первое, что нужно решить, это нужно ли создавать мобильную версию сайта в отдельном поддомене. Допустим, есть сайт с доменом site.ru. Нужно ли мобильную версию делать в поддомене, типа pda.site.ru. Когда пользователь пытается зайти на сайт с мобильного устройства, специальный редирект отправляет его на ту же страницу в поддомен. И, наоборот, если с обычного компьютера человек пытается зайти на поддомен, то его автоматом перебрасывает на основной домен.
Ну, понятно, что нужно будет объявить этот поддомен зеркалом основного сайта, чтобы не было дублирования контента. И понятно, что поддомен будет брать контент автоматически с основного сайта, чтобы не надо было вносить правки в контент дважды.
Автор данной статьи отрицательно относится к созданию мобильной версии сайта в отдельном поддомене. Возможно, это субъективное мнение, которое основано на печальном личном опыте создания wap-сайта в эпоху кнопочных мобильных телефонов. Когда-то было потрачено много времени на изучение того, как создать wap-сайт для кнопочного телефона. И вот, когда wap-версия сайта, наконец, была готова, оказалось, что она никому уже не нужна, так как кнопочные телефоны стали уходить в прошлое.
Сейчас уже есть понимание того, что и смартфоны с планшетами скоро тоже исчезнут. И тогда актуальным станет создание версий сайтов для каких-нибудь умных часов или умных очков, умных столов, умных окон, умных зеркал, умных стен, умных листов электронной бумаги и т.д. Причём, не факт, что каждое из этих умных устройств будет появляться только после заката популярности предыдущего умного устройства. Они могут существовать одновременно. Поэтому не стоит под каждый тип устройства создавать версию сайта в отдельном поддомене.
Стратегически более правильным решением представляется сделать мобильную версию сайта в основном домене. Сайт должен распознавать устройство пользователя и показывать ему соответствующую версию сайта без перебрасывания пользователя на другой поддомен. И по мере появления каких-то новых типов устройств, которые позволяют просматривать сайты, нужно создавать новые версии сайта также в основном домене.
Нулевой шаг по созданию мобильной версии сайта
Итак, первое, что нужно сделать, это установить на сайте распознавание устройства, с которого идет просмотр сайта.
Но прежде, чем приступить к решению этой проблемы, нужно сделать одну маленькую вещь. Нужно в раздел head каждой вебстраницы сайта добавить следующий метатег:
| <meta name="viewport" content="width=device-width"> |
В Интернете море информации по вопросу о том, зачем нужен этот метатег. Поэтому не будем тут повторять общеизвестные факты.
Первый шаг по созданию мобильной версии сайта
Всё дальнейшее рассмотрение будем делать для вебстраниц сайта с поддержкой PHP. И все примеры будут тоже для PHP. Если Ваш сайт находится на хостинге, который не поддерживает PHP, то всё можно сделать аналогично и при помощи JavaScript.
Кроме того, не надо все приведенные здесь рецепты бездумно копировать для своего сайта. Самое главное для читателя, это понять сам принцип, как и для чего это всё делается. Поэтому здесь будет минимум программного кода и максимально подробное объяснение его.
Распознание мобильного устройства
Самый простой способ узнать тип устройства посетителя сайта, это посмотреть его User-Agent. У большинства браузеров мобильных устройств User-Agent содержит слово Mobile. По присутствию этого слова в User-Agent и нужно делать распознавание типа устройства просмотра посетителя сайта.
Есть небольшой нюанс. Существует несколько очень редких (в России практически не встречаются) мобильных браузеров, в User-Agent которых нет волшебного слова Mobile. На наше счастье Гугл этот факт полностью игнорирует.
Видимо, Гугл считает ситуацию с User-Agent этих браузеров каким-то отклонением от стандартов. Если это действительно так, то новые версии этих браузеров будут уже соответствовать этим стандартам, и их User-Agent будет уже содержать слово Mobile.
Сейчас ситуация такая, что если Вы сделаете мобильную версию сайта только для посетителей со словом Mobile в User-Agent, то и Гугл и Яндекс признают Ваш сайт адаптированным для мобильных устройств. Их тесты не выдадут Вам сообщения, что сайт адаптирован только для некоторых мобильных устройств.
Какого-то более тонкого распознавания типа устройств посетителей сайта делать не нужно. Достаточно разделить все устройства на мобильные и немобильные. Различать планшеты и смартфоны уже не нужно. Также не нужно различать разные типы экранов смартфонов.
Для нас это уже лишнее, так как мы создаем мобильную версию сайта по принципу "Гугл, отвяжись!" То есть делаем минимальные вещи, которые достаточны, чтобы поисковые системы признали сайт адаптированным к мобильным устройствам. Если нужна адаптация к разным размерам экранов и разрешениям экранов, то можете потом на досуге доработать более тонкое распознавание устройства посетителя сайта. И, соответственно, доработать мобильную версию сайта (или создать несколько мобильных версий).
А сейчас у нас будет только две версии сайта. Одна версия для случая, когда User-Agent посетителя содержит слово Mobile, и другая версия для всех остальных случаев.
Для этого на каждой вебстранице сайта в разделе head должен находиться примерно такой код на PHP:
| if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { . . . } |
Оператор mb_ereg() наиболее корректно проверяет наличие слова Mobile в User-Agent.
Итак, если условие оператора if распознает наличие слова Mobile в User-Agent посетителя сайта, то должен выполниться какой-то программный код.
Распознание ботов
На сайты могут заходить не только люди через браузеры или боты, которые маскируются под людей, но и такие боты, которые не имеют User-Agent. Понятно, что проверять наличие слова Mobile в User-Agent имеет смысл только тогда, когда User-Agent существует. То есть когда глобальная переменная $_SERVER['HTTP_USER_AGENT'] является установленной.
Значит, код проверки должен быть таким:
|
if(isset($_SERVER['HTTP_USER_AGENT'])) { if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { . . . } } |
Боты, которые не имеют User-Agent, получат обычную версию сайта, а не мобильную, так как их не волнует дизайн Вашего сайта.
Второй шаг по созданию мобильной версии сайта
Если User-Agent существует и содержит слова Mobile, то мы фиксируем эту ситуацию, присваивая какой-то введенной глобальной переменной некоторое определенное значение. Потом, когда, понадобится, мы будем проверять значение этой переменной, и в зависимости от этого значения делать те или другие вещи.
Глобальная переменная
Код в секции head будет выглядеть, например, так:
|
<? global $style="style"; if(isset($_SERVER['HTTP_USER_AGENT'])) { if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; } } ?> |
Здесь введена глобальная переменная $style, которая в общем случае, по умолчанию, имеет значение "style", а для мобильного случая будет иметь значение "mob-style". Таким образом, если нам нужно вывести на экран устройства просмотра что-то разное в зависимости от устройства просмотра, то мы просто проверяем значение переменной $style, и в зависимости от её значения выводим то или иное на экран устройства.
Переменную $style делаем на всякий случай глобальную, чтобы с ней можно было работать в любом коде из вставляемых файлов и функций.
Имя файла каскадных стилей
Посмотрим такой пример. Допустим, весь мобильный дизайн сайта описан с помощью CSS в файле mob-style.css, а основной дизайн сайта описан в файле style.css. Тогда код PHP в разделе head будет выглядеть так:
|
<? global $style="style"; if(isset($_SERVER['HTTP_USER_AGENT'])) { if(mb_ereg("Mobile", $_SERVER['HTTP_USER_AGENT'])) { $style="mob-style"; } } print"<link rel=\"stylesheet\" type=\"text/css\" href=\"$style.css\">"; ?> |
В результате работы этого кода PHP в секции head будет в кодах HTML стоять или строка:
| <link rel="stylesheet" type="text/css" href="mob-style.css"> |
Это для мобильных устройств. Или следующая строка:
| <link rel="stylesheet" type="text/css" href="style.css"> |
Это для всех остальных случаев. То есть дизайн страницы будет браться из разных файлов каскадных стилей.
(Окончание см. здесь.)
------------------
Автор статьи: Евгений Миронов.

Недавно просматривая старые записи блога Бомжа в Квадрате, обнаружил сей пост. И подумал, а что я в последнее время сделал со своими сайтами не для заработка денег, а просто так из любопытства. И вспомнил.
Когда-то в каком-то лохматом году еще при изучении HTML потребовалось мне сделать 4 сайта с основными простыми html-дизайнами. А заодно разместить на этих сайтах и справочники по html-разметке этих дизайнов. Все 4 сайта разместил на Народе. Это была еще эпоха Мастерской Народа.
Я демонстрировал эти сайты, как примеры сайтов, созданных без всяких PHP и CMS. Эти 4 сайта спокойно пережили переход Народа на темную сторону силы в виде конструктора народных сайтов. Но они не смогли пережить капитуляцию перед Юкозом.
Пришлось переселять их на Хостинжер, где они спокойно жили до недавнего времени. На всех страницах юкозных сайтах был поставлен редирект Refresh для того, чтобы, если кто установил ссылки на эти сайты в домене narod.ru и переходил по тем ссылкам, то сразу попадал на нужные сайты на хостинге с FTP-доступом для всех желающих, а не только для народной элиты на юкозе.
И вот, как-то раз почему-то захотелось узнать мне, а индексируются ли эти сайты поисковыми системами или нет. В общем-то, желание достаточно неуместное, так как сайты изначально задумывались не для их раскрутки в поисковиках, а просто, как учебные демонстрационные примеры и не более.
Оказалось, что ни один из сайтов не проиндексирован ни в Гугле, ни в Яндексе. Однако в Гугле проиндексированы пустые народные страницы с редиректами.
Это несколько озадачило…
Ну, Яндекс, это понятно, изначально не хотел индексировать их и не стал. А вот Гугл? Почему не наоборот? Почему пустые вебстраницы с редиректом в поддомене narod.ru проиндексированы, а нормальные страницы с контентом в поддомене id1945.com не индексируются?
Общение с вебмастерским саппортом Гугла прояснило ситуацию. Оказалось, с этими моими сайтами всё нормально. Но Гугл их индексировать принципиально не будет из-за того, что они сидят в поддоменах домена id1945.com, который пользуется у Гугла недоброй славой по причине спама, дорвеев и других грехов. Администрация Хостинжера честно и мужественно признала наличие такой проблемы.
Нет никакой гарантии, что и другие домены Хостинжера не начнут пользоваться дурной славой у Гугла (или уже пользуются). А также нет никакой гарантии, что такова проблема отсутствует на других бесплатных хостингах с доступом по FTP. Поэтому было принято решение окончательно разместить это семейство сайтов на платном хостинге в поддоменах одного из своих доменов, где они и находятся в настоящий момент:
Это было всего лишь предыстория. А теперь сама история.
При переносе пришлось править некоторые устаревшие тексты на этих сайтах и дополнять новыми. Когда дошел черед до сайта на фреймах, то я озадачился, чем же можно дополнить этот сайт. Вроде бы нет ничего проще фреймов и поэтому придумать тут уже ничего нельзя.
Из любопытства ради решил я посмотреть, а что будет, если сделать рекурсию. Мне рано или поздно должна была прийти в голову такая неожиданная мысль, так как я большой любитель самоподобных геометрических объектов, которые в Интернете часто ошибочно именуют фракталами.
Итак, я в индексном файле указал, что в центральный фрейм нужно снова загрузить индексный файл. Однако бесконечно много вложенных друг в друга фреймов не получилось. В центральный фрейм сайта послушно погрузился еще раз этот же сайт. И не более.
Внутреннее меню работало точно также, как внешнее меню, то есть грузило контент в первый центральный фрейм и тем самым это убивало сайт во внутреннем фрейме. См. пункт меню Матрешка на фреймах. Причем, если Вы во внутреннем меню нажмете на пункт Матрешка на фреймах, то это ничего не меняет.
А хотелось бы создать рекурсию, чтобы во внутренний фрейм еще раз подгружался сайт, у которого во внутренний фрейм снова подгружается этот же сайт. И так далее до бесконечности.
Зачем?
А не знаю! Просто хочу. Просто интересно.
Решение было найдено. Правда, сайт самоподгружается не бесконечное число раз, а конечное наперед заданное число раз. Но это не важно, так как на экране монитора Вы всё равно не увидите бесконечное число сайтов, вложенных друг в друга. На каком-то этапе границы очередного внутреннего фрейма займут всю площадь, отведенную на этот фрейм. Поэтому внутри такого фрейма Вы уже ничего не увидите.
Вы можете посмотреть это решение, нажав на пункт меню Супер-Матрешка. Количество вложенных друг в друга сайтов, которое Вы увидите, зависит от разрешения и размера Вашего монитора. Меню во всех вложенных сайтах работает корректно, то есть вызываемый контент заполняет только нужные фреймы и не убивает всю внешнюю вложенную структуру.
Это масштабирование делается так. Надо создать много вложенных друг в друга папок с одним и тем же названием. В каждую из этих папок заселить все файлы сайта на фреймах. Но в каждом индексном файле указать своё имя центрального фрейма, куда будет грузится контент из вызываемых по меню файлов. Соответственно, в каждом файле меню исправляем имена фреймов, в которые нужно загружать вызываемый контент.
Вот и всё, больше ничего править не надо.
Отличие пункта меню Матрешка на фреймах, от пункта меню Супер-Матрешка, состоит в том, что в Матрешке на фреймах Вы грузите в центральный фрейм индексный файл, который находится в той же папке, то есть самого себя. А в пункте меню Супер-Матрешка Вы грузите индексный файл из внутренней папки.
Зачем всё это нужно, и как на этом заработать деньги, я не знаю.
------------------
Автор статьи: Евгений Миронов.
Права зверя на чужой файл на хостинге

Этот пост является не столько продолжением, сколько уточнением статьи про права доступа к файлам на хостинге. Рекомендую сперва вернуться к этой статье и освежить в памяти информацию о правах доступа и о владельцах файлов. Заодно, это отфильтрует от данного поста "пионеров", которые не используют полноценные хостинги.
В той статье давалось решение проблемы с "завладением" теми файлами, которые были созданы не пользователем хостинга, а скриптами, работающими на хостинге. В частности речь шла о файлах, владельцем которых является Apache. Причем, там речь шла не об исполняемом файле, а о таким файле, который редактируется скриптом, написанном на PHP.
Напоминаю, что там давался такой рецепт редактирования файлов, созданных апачем. Сначала копируем апачевский файл себе в компьютер и редактируем его. Затем сносим старый файл на хостинге. Потом копируем отредактированный файл на хостинг. И, наконец, ставим этому файлу права доступа 777, чтобы скрипт мог продолжать корректно работать с этим файлом.
На самом деле права 777 для файла не есть хорошо с точки зрения хостера. Они считают, что такие права доступа на файл создают уязвимости в безопасности Вашего сайта. Поэтому служба поддержки хостинга обычно рекомендует в таких случаях ставить права доступа 755.
Но это принципиально неверно, так как циферка 5 означает, что даются только права чтения и исполнения. А так как эти пятерки стоят на втором и на третьем месте, то именно такие права даются не владельцу файла, а группе и всем остальным. Но владельцем файла стали именно Вы. Поэтому тот же Apache не сможет ничего записать в этот файл. Поэтому права 755 хороши только для исполняемых файлов, но никак не подходят для файлов, в которые скрипты пишут информацию.
Стандартные права доступа на все те файлы, которые Вы копируете на хостинг со своего компьютера, по умолчанию устанавливаются как 644. То есть "чужакам" можно их только читать. Именно в этом причина того, что теперь скрипт не может в этот файл ничего записывать. Причем скрипту не нужно исполнять этот файл. Скрипту достаточно этот файл только читать и редактировать его.
Получается, что для скрипта достаточно будет только циферки 6, а не 7. А цифр с 1 до 5 на втором и третьем месте явно недостаточно.
Поэтому такому перезаписанному файлу, владельцем которого стал пользователь, можно вместо прав 644 присвоить права 666, а не 777. Первую циферку 6 мы не меняем и оставляем как есть, а для группы и всех остальных меняем 4 на 6.
Возможно, одна из этих шестерок тоже лишняя. Возможно, вместо 666 можно поставить права доступа 646 или 664. Но, честно говоря, я не разобрался, является ли Apache "всем остальным" по отношению к пользователю хостинга или апач входит в группу пользователя.
Я не на столько хорошо разбираюсь в работе хостингов. Поэтому не могу сказать, кем приходится Apache пользователю.
Можно, конечно, еще и провести эксперимент на своем хостинге с правами 664 и 646, и посмотреть, что получится. Но я думаю, что мне делать такие эксперименты бессмысленно. Дело в том, что я не разбираюсь в таких вопросах, как, например, а может ли на одних хостингах апач быть в группе, а на других хостингах относиться ко всем остальным. И тем более, я не разбираюсь в том, может ли на одном и том же хостинге, и даже на одном и том же сайте с разными скриптами, этот апач быть и в группе и вне группы в зависимости от скрипта.
Поэтому в этом посте приводится универсальное решение. Ставьте права доступа 666 на все те файлы, которые должен создать скрипт и писать в него информацию, после того, как Вы перепишите этот файл.
------------------
Автор статьи: Евгений Миронов.
30 января 2014, 13:30
Ответы на часто задаваемые вопросы по материалам этого блога
Здесь собраны некоторые частые вопросы по теме переноса сайтов с хостинга narod.ru на хостинг ucoz.ru, которые были затронуты в данном блоге
Какой бесплатный хостинг является достойной заменой хостинга narod.ru?
Это зависит от того, что Вы юзали на Народе. Если Вы использовали Мастерскую или FTP-доступ, то обратите внимание на хостинг Хостинжер. А если Вы на Народе использовали конструктор сайтов, то обратите внимание на хостинг Юкоз. Если этого мало, то смотрите этот список бесплатных хостингов.
Как правильно перенести сайт с Народа на Юкоз?
Никак. Ваш сайт перенесли без Вашего участия. Ваше присутствие при этом не требуется.
Как отключить бесплатно рекламу Юкоза?
На такой вопрос отвечать бессмысленно по той простой причине, что администрация Юкоза постоянно мониторит свои сайты на бесплатном тарифе и отслеживает, где веб-мастер занимается блокированием рекламы Юкоза. При обнаружении блокирующего кода, администрация Юкоза удаляет этот код, а веб-мастера предупреждает, что такие его действия являются нарушением пользовательского соглашения и что, при повторении подобной попытке блокирования рекламы, Юкоз может прекратить предоставление бесплатных услуг хостинга для данного сайта.
Кроме того, Юкоз постоянно совершенствует код своего конструктора сайтов в таком направлении, чтобы сделать нерабочими уже известные способы блокировки рекламы. Именно поэтому большинство способов блокировки рекламы Юкоза, которые Вы можете найти в Интернете, сейчас уже не работают. А те, которые пока еще работают, скоро тоже перестанут работать.
Единственный правильный способ избавится от рекламы Юкоза, это перейти на платный тариф. А если у Вас бывший Народный сайт, который имеет в Юкозе FTP-доступ, тогда можно для широких мониторов разместить изображения страниц своего сайта слева от рекламы, чтобы реклама не загораживала контент веб-страниц сайта. Перед использованием данного метода необходимо посмотреть статистику посещений своего сайта, чтобы посмотреть, какие разрешения экрана монитора у посетителей Вашего сайта. Подбирать ширину страниц сайта следует так, чтобы минимизировать число посетителей, для которых реклама будет закрывать часть страниц сайта.
Как войти на сайт с narod.ru после его переноса на Ucoz?
Для этого надо сначала сделать попытку войти на свой сайт на сайте narod.ru. При попытке такого входа Вы получите инструкцию, как зайти на свой сайт, перенесенный на Юкоз.
Как загрузить свой сайт на хостинг ucoz.ru?
Никак. Если у Вас есть сайт на каком-то хостинге, то Вы его не сможете перенести на хостинг Юкоз. Дело в том, что на хостинге Юкоз, все сайты создаются в их оригинальной CMS, которая не существует в бесплатном доступе и не продается за деньги. Этот конструктор сайтов используется только на хостинге Юкоз.
Поэтому единственный способ перенести свой сайт на хостинг ucoz.ru, это переносить вручную контент каждой страницы. Если страниц немного, то это не трудно. Но прежде чем переносить свой сайт на хостинг Юкоз, сначала сто раз подумайте, стоит ли это делать. Ведь если Вы захотите потом сменить хостинг на другой, то придется точно также долго копировать контент каждой страницы.
Как редактировать Народные сайты через Юкоз?
Если Ваш Народный сайт Вы раньше редактировали через Мастерскую или копировали файлы веб-страниц на хостинг через FTP, то на Юкозе Вам оставили такую возможность копировать файлы веб-страниц через FTP-доступ. То есть, Вы редактируете файлы страниц своего сайта в редакторе Блокнот из стандартных программ, которые устанавливаются в операционной системой Windows, и потом копируете их на хостинг Юкоз.
Если Вы не пользовались FTP-протоколом для передачи файлов на хостинг, а только работали в Мастерской, тогда Вам нужно освоить какую-нибудь программу ftp-клиент, например, бесплатную программу FileZilla Client.
Если Вы раньше редактировали свой Народный сайт через конструктор сайтов, то Вам теперь нужно редактировать свой сайт через конструктор сайтов Юкоза.
Как попасть в панель управления сайтами при переходе с narod.ru на ucoz.ru?
Сначала надо войти на свой сайт на сайт narod.ru. При этом Вам будет дана инструкция, как подтвердить свои права на свой сайт на хостинге ucoz.ru.
Не пытайтесь это сделать каким-то другим способом. Вам сначала надо подтвердить свои права на перенесенный сайт. А это можно сделать только если у Вас есть пароль от аккаунта на сайте narod.ru. До подтверждения своих прав на сайт, в аккаунте Юкоза еще даже не задан пароль от этого аккаунта. Пароль Вы задаете сами, после подтверждения своих прав.
Сайт перенесен с narod.ru на ucoz. Как добавить страницу?
Сначала подтвердить свои права на свой сайт. (См. предыдущий вопрос.), задать новый пароль от аккаунта на Юкозе и зайти в свой новый аккаунт на Юкозе.
Далее всё зависит от того, что за сайт был у Вас на хостинге narod.ru.
Если Вы имели доступ по FTP (или редактировали сайт через Мастерскую), то Вам нужно в аккаунте Вашего сайта на Юкозе задать новый пароль для FTP-доступа. После этого новые страницы на сайт можно копировать через FTP-протокол.
Если Вы делали свой сайт на хостинге narod.ru через конструктор сайтов, то теперь Вам придется осваивать конструктор сайтов Юкоза, чтобы добавлять на сайт новые страницы.
Можно ли восстановить старый народный адрес на новом сайте ucoz?
Адрес Вашего народного сайта после переноса на хостинг Юкоза не меняется. Он остается тем же самым.
Почему сайт, который находился на хостинге народ, теперь не работает?
Все народные сайты были перенесены на хостинг юкоз. Если Ваш сайт на юкозе не посещается в течение месяца, то его закрывают.
Сайт перенесли с Народа на Юкоз. Какие теперь пароли?
Зайдите в аккаунт своего сайта на Narod.ru и подтвердите свои права на свой сайт. После этого Вы получите доступ в аккаунт своего сайта на хостинге Юкоз и там зададите свои пароли для доступа в аккаунт (и доступа по FTP, если на Народном сайте Вы имели такой доступ).
Как восстановить сайт на ucoz после переноса с народа?
Если Ваш сайт перенесли с Народа на Юкоз и после этого Ваш сайт исчез, то значит, что Ваш сайт был удален за отсутствие посещений. Такой удаленный сайт уже никак не восстановить.
Как зайти на свой сайт на народе после переезда на ucoz?
Чтобы зайти в аккаунт своего сайта на Юкозе, после переезда с Народа, Вам нужно воспользоваться Вашим новым паролем, который Вы задали, когда подтвердили свои права на свой сайт при попытке зайти в свой аккаунт на сайте narod.ru.
Что делать с сайтом на народе который перенесли на ucoz?
Можете с ним ничего не делать. Всё зависит от того, зачем Вам этот сайт, какова была задача создания сайта.
При подтверждении своих прав на аккаунт Юкоза, которое Вы делаете в аккаунте на Народе, Юкоз предлагает Вам или остаться на Юкозе или забрать архив своего сайта и подыскать ему другой хостинг.
А сайты с народ ру переданы на укоз?
Совершенно верно, в марте-мае 2013 года это произошло. Адреса сайтов сохранили старыми, чтобы не пропали усилия по раскрутке сайта.
Как редактировать сайт narod на ucoz?
Или через конструктор Юкоза или в Блокноте Windows.
Первый вариант для тех, кто раньше редактировал свой сайт через конструктор Народа. Второй вариант для тех, кто редактировал свой сайт через Мастерскую Народа или в Блокноте Windows и потом копировал файлы по FTP.
Куда переехал хостинг narod2?
Этот хостинг переехал туда же, куда и хостинг narod, то есть на хостинг ucoz.ru.
Как сделать на ucoz.ru вход на свой сайт по ftp после переезда с народа?
Для этого зайдите в аккаунт своего сайта на ucoz.ru и найдите там то место, где задается пароль для ftp-доступа. Задайте этот пароль. После чего можете заходить на свой сайт по ftp.
Как войти админом в укоз на бывший сайт народа?
Сначала войдите в свой аккаунт на сайте narod.ru, чтобы получить доступ в аккаунт своего сайта на хостинге Укоз.
На ucoz narod. Как подтвердить права?
Сначала нужно подтвердить свои права на свой аккаунт на сайте narod.ru. Если Вы не подтвердите свои права на аккаунт на сайте narod.ru, то никаких прав на сайте ucoz.ru не получите.
Как восстановить доступ к сайтам перенесенным с народ ру?
Если Вы имеете доступ к аккаунту на сайте narod.ru, тогда надо воспользоваться этой возможностью и зайти в свой аккаунт на сайте narod.ru. Только оттуда Вы сможете восстановить доступ к своему сайту, перенесенному на хостинг Юказа.
Где находятся сайты narod.ru?
Физически они сейчас находятся на хостинге ucoz.ru. Они имеют соответствующие IP-адреса. Но доменные адреса они сохранили старые.
Почему не могу посмотреть ftp детали в ucoz?
Если в аккаунте Вашего сайта на хостинге Ucoz Вы не можете посмотреть делали FTP, то это означает, что FTP-доступ к Вашему сайту невозможен.
Как самостоятельно перенести народный сайт на ucoz?
Самостоятельно никак нельзя. Ваш Народный сайт перенесен на ucoz без Вашего участия.
------------------
Автор статьи: Евгений Миронов.

Этот пост является не столько продолжением, сколько уточнением статьи про права доступа к файлам на хостинге. Рекомендую сперва вернуться к этой статье и освежить в памяти информацию о правах доступа и о владельцах файлов. Заодно, это отфильтрует от данного поста "пионеров", которые не используют полноценные хостинги.
В той статье давалось решение проблемы с "завладением" теми файлами, которые были созданы не пользователем хостинга, а скриптами, работающими на хостинге. В частности речь шла о файлах, владельцем которых является Apache. Причем, там речь шла не об исполняемом файле, а о таким файле, который редактируется скриптом, написанном на PHP.
Напоминаю, что там давался такой рецепт редактирования файлов, созданных апачем. Сначала копируем апачевский файл себе в компьютер и редактируем его. Затем сносим старый файл на хостинге. Потом копируем отредактированный файл на хостинг. И, наконец, ставим этому файлу права доступа 777, чтобы скрипт мог продолжать корректно работать с этим файлом.
На самом деле права 777 для файла не есть хорошо с точки зрения хостера. Они считают, что такие права доступа на файл создают уязвимости в безопасности Вашего сайта. Поэтому служба поддержки хостинга обычно рекомендует в таких случаях ставить права доступа 755.
Но это принципиально неверно, так как циферка 5 означает, что даются только права чтения и исполнения. А так как эти пятерки стоят на втором и на третьем месте, то именно такие права даются не владельцу файла, а группе и всем остальным. Но владельцем файла стали именно Вы. Поэтому тот же Apache не сможет ничего записать в этот файл. Поэтому права 755 хороши только для исполняемых файлов, но никак не подходят для файлов, в которые скрипты пишут информацию.
Стандартные права доступа на все те файлы, которые Вы копируете на хостинг со своего компьютера, по умолчанию устанавливаются как 644. То есть "чужакам" можно их только читать. Именно в этом причина того, что теперь скрипт не может в этот файл ничего записывать. Причем скрипту не нужно исполнять этот файл. Скрипту достаточно этот файл только читать и редактировать его.
Получается, что для скрипта достаточно будет только циферки 6, а не 7. А цифр с 1 до 5 на втором и третьем месте явно недостаточно.
Поэтому такому перезаписанному файлу, владельцем которого стал пользователь, можно вместо прав 644 присвоить права 666, а не 777. Первую циферку 6 мы не меняем и оставляем как есть, а для группы и всех остальных меняем 4 на 6.
Возможно, одна из этих шестерок тоже лишняя. Возможно, вместо 666 можно поставить права доступа 646 или 664. Но, честно говоря, я не разобрался, является ли Apache "всем остальным" по отношению к пользователю хостинга или апач входит в группу пользователя.
Я не на столько хорошо разбираюсь в работе хостингов. Поэтому не могу сказать, кем приходится Apache пользователю.
Можно, конечно, еще и провести эксперимент на своем хостинге с правами 664 и 646, и посмотреть, что получится. Но я думаю, что мне делать такие эксперименты бессмысленно. Дело в том, что я не разбираюсь в таких вопросах, как, например, а может ли на одних хостингах апач быть в группе, а на других хостингах относиться ко всем остальным. И тем более, я не разбираюсь в том, может ли на одном и том же хостинге, и даже на одном и том же сайте с разными скриптами, этот апач быть и в группе и вне группы в зависимости от скрипта.
Поэтому в этом посте приводится универсальное решение. Ставьте права доступа 666 на все те файлы, которые должен создать скрипт и писать в него информацию, после того, как Вы перепишите этот файл.
------------------
Автор статьи: Евгений Миронов.
Здесь собраны некоторые частые вопросы по теме переноса сайтов с хостинга narod.ru на хостинг ucoz.ru, которые были затронуты в данном блоге
Какой бесплатный хостинг является достойной заменой хостинга narod.ru?
Это зависит от того, что Вы юзали на Народе. Если Вы использовали Мастерскую или FTP-доступ, то обратите внимание на хостинг Хостинжер. А если Вы на Народе использовали конструктор сайтов, то обратите внимание на хостинг Юкоз. Если этого мало, то смотрите этот список бесплатных хостингов.
Как правильно перенести сайт с Народа на Юкоз?
Никак. Ваш сайт перенесли без Вашего участия. Ваше присутствие при этом не требуется.
Как отключить бесплатно рекламу Юкоза?
На такой вопрос отвечать бессмысленно по той простой причине, что администрация Юкоза постоянно мониторит свои сайты на бесплатном тарифе и отслеживает, где веб-мастер занимается блокированием рекламы Юкоза. При обнаружении блокирующего кода, администрация Юкоза удаляет этот код, а веб-мастера предупреждает, что такие его действия являются нарушением пользовательского соглашения и что, при повторении подобной попытке блокирования рекламы, Юкоз может прекратить предоставление бесплатных услуг хостинга для данного сайта.
Кроме того, Юкоз постоянно совершенствует код своего конструктора сайтов в таком направлении, чтобы сделать нерабочими уже известные способы блокировки рекламы. Именно поэтому большинство способов блокировки рекламы Юкоза, которые Вы можете найти в Интернете, сейчас уже не работают. А те, которые пока еще работают, скоро тоже перестанут работать.
Единственный правильный способ избавится от рекламы Юкоза, это перейти на платный тариф. А если у Вас бывший Народный сайт, который имеет в Юкозе FTP-доступ, тогда можно для широких мониторов разместить изображения страниц своего сайта слева от рекламы, чтобы реклама не загораживала контент веб-страниц сайта. Перед использованием данного метода необходимо посмотреть статистику посещений своего сайта, чтобы посмотреть, какие разрешения экрана монитора у посетителей Вашего сайта. Подбирать ширину страниц сайта следует так, чтобы минимизировать число посетителей, для которых реклама будет закрывать часть страниц сайта.
Как войти на сайт с narod.ru после его переноса на Ucoz?
Для этого надо сначала сделать попытку войти на свой сайт на сайте narod.ru. При попытке такого входа Вы получите инструкцию, как зайти на свой сайт, перенесенный на Юкоз.
Как загрузить свой сайт на хостинг ucoz.ru?
Никак. Если у Вас есть сайт на каком-то хостинге, то Вы его не сможете перенести на хостинг Юкоз. Дело в том, что на хостинге Юкоз, все сайты создаются в их оригинальной CMS, которая не существует в бесплатном доступе и не продается за деньги. Этот конструктор сайтов используется только на хостинге Юкоз.
Поэтому единственный способ перенести свой сайт на хостинг ucoz.ru, это переносить вручную контент каждой страницы. Если страниц немного, то это не трудно. Но прежде чем переносить свой сайт на хостинг Юкоз, сначала сто раз подумайте, стоит ли это делать. Ведь если Вы захотите потом сменить хостинг на другой, то придется точно также долго копировать контент каждой страницы.
Как редактировать Народные сайты через Юкоз?
Если Ваш Народный сайт Вы раньше редактировали через Мастерскую или копировали файлы веб-страниц на хостинг через FTP, то на Юкозе Вам оставили такую возможность копировать файлы веб-страниц через FTP-доступ. То есть, Вы редактируете файлы страниц своего сайта в редакторе Блокнот из стандартных программ, которые устанавливаются в операционной системой Windows, и потом копируете их на хостинг Юкоз.
Если Вы не пользовались FTP-протоколом для передачи файлов на хостинг, а только работали в Мастерской, тогда Вам нужно освоить какую-нибудь программу ftp-клиент, например, бесплатную программу FileZilla Client.
Если Вы раньше редактировали свой Народный сайт через конструктор сайтов, то Вам теперь нужно редактировать свой сайт через конструктор сайтов Юкоза.
Как попасть в панель управления сайтами при переходе с narod.ru на ucoz.ru?
Сначала надо войти на свой сайт на сайт narod.ru. При этом Вам будет дана инструкция, как подтвердить свои права на свой сайт на хостинге ucoz.ru.
Не пытайтесь это сделать каким-то другим способом. Вам сначала надо подтвердить свои права на перенесенный сайт. А это можно сделать только если у Вас есть пароль от аккаунта на сайте narod.ru. До подтверждения своих прав на сайт, в аккаунте Юкоза еще даже не задан пароль от этого аккаунта. Пароль Вы задаете сами, после подтверждения своих прав.
Сайт перенесен с narod.ru на ucoz. Как добавить страницу?
Сначала подтвердить свои права на свой сайт. (См. предыдущий вопрос.), задать новый пароль от аккаунта на Юкозе и зайти в свой новый аккаунт на Юкозе.
Далее всё зависит от того, что за сайт был у Вас на хостинге narod.ru.
Если Вы имели доступ по FTP (или редактировали сайт через Мастерскую), то Вам нужно в аккаунте Вашего сайта на Юкозе задать новый пароль для FTP-доступа. После этого новые страницы на сайт можно копировать через FTP-протокол.
Если Вы делали свой сайт на хостинге narod.ru через конструктор сайтов, то теперь Вам придется осваивать конструктор сайтов Юкоза, чтобы добавлять на сайт новые страницы.
Можно ли восстановить старый народный адрес на новом сайте ucoz?
Адрес Вашего народного сайта после переноса на хостинг Юкоза не меняется. Он остается тем же самым.
Почему сайт, который находился на хостинге народ, теперь не работает?
Все народные сайты были перенесены на хостинг юкоз. Если Ваш сайт на юкозе не посещается в течение месяца, то его закрывают.
Сайт перенесли с Народа на Юкоз. Какие теперь пароли?
Зайдите в аккаунт своего сайта на Narod.ru и подтвердите свои права на свой сайт. После этого Вы получите доступ в аккаунт своего сайта на хостинге Юкоз и там зададите свои пароли для доступа в аккаунт (и доступа по FTP, если на Народном сайте Вы имели такой доступ).
Как восстановить сайт на ucoz после переноса с народа?
Если Ваш сайт перенесли с Народа на Юкоз и после этого Ваш сайт исчез, то значит, что Ваш сайт был удален за отсутствие посещений. Такой удаленный сайт уже никак не восстановить.
Как зайти на свой сайт на народе после переезда на ucoz?
Чтобы зайти в аккаунт своего сайта на Юкозе, после переезда с Народа, Вам нужно воспользоваться Вашим новым паролем, который Вы задали, когда подтвердили свои права на свой сайт при попытке зайти в свой аккаунт на сайте narod.ru.
Что делать с сайтом на народе который перенесли на ucoz?
Можете с ним ничего не делать. Всё зависит от того, зачем Вам этот сайт, какова была задача создания сайта.
При подтверждении своих прав на аккаунт Юкоза, которое Вы делаете в аккаунте на Народе, Юкоз предлагает Вам или остаться на Юкозе или забрать архив своего сайта и подыскать ему другой хостинг.
А сайты с народ ру переданы на укоз?
Совершенно верно, в марте-мае 2013 года это произошло. Адреса сайтов сохранили старыми, чтобы не пропали усилия по раскрутке сайта.
Как редактировать сайт narod на ucoz?
Или через конструктор Юкоза или в Блокноте Windows.
Первый вариант для тех, кто раньше редактировал свой сайт через конструктор Народа. Второй вариант для тех, кто редактировал свой сайт через Мастерскую Народа или в Блокноте Windows и потом копировал файлы по FTP.
Куда переехал хостинг narod2?
Этот хостинг переехал туда же, куда и хостинг narod, то есть на хостинг ucoz.ru.
Как сделать на ucoz.ru вход на свой сайт по ftp после переезда с народа?
Для этого зайдите в аккаунт своего сайта на ucoz.ru и найдите там то место, где задается пароль для ftp-доступа. Задайте этот пароль. После чего можете заходить на свой сайт по ftp.
Как войти админом в укоз на бывший сайт народа?
Сначала войдите в свой аккаунт на сайте narod.ru, чтобы получить доступ в аккаунт своего сайта на хостинге Укоз.
На ucoz narod. Как подтвердить права?
Сначала нужно подтвердить свои права на свой аккаунт на сайте narod.ru. Если Вы не подтвердите свои права на аккаунт на сайте narod.ru, то никаких прав на сайте ucoz.ru не получите.
Как восстановить доступ к сайтам перенесенным с народ ру?
Если Вы имеете доступ к аккаунту на сайте narod.ru, тогда надо воспользоваться этой возможностью и зайти в свой аккаунт на сайте narod.ru. Только оттуда Вы сможете восстановить доступ к своему сайту, перенесенному на хостинг Юказа.
Где находятся сайты narod.ru?
Физически они сейчас находятся на хостинге ucoz.ru. Они имеют соответствующие IP-адреса. Но доменные адреса они сохранили старые.
Почему не могу посмотреть ftp детали в ucoz?
Если в аккаунте Вашего сайта на хостинге Ucoz Вы не можете посмотреть делали FTP, то это означает, что FTP-доступ к Вашему сайту невозможен.
Как самостоятельно перенести народный сайт на ucoz?
Самостоятельно никак нельзя. Ваш Народный сайт перенесен на ucoz без Вашего участия.
------------------
Автор статьи: Евгений Миронов.